 学習中の人
学習中の人「Contact Form 7」を自作ファイル(例:front-page.php)に表示させるにはどうすればいいの?
このページでは、そんな疑問を解決します。
- コンタクトフォーム>お問い合わせフォーム(HTML)を作成
- ショートコードをコピー
- 反映先ページのPHPファイル(ご自身でHTMLマークアップ済み)を開く
- 任意の箇所にショートコードを反映させるPHPを記述(以下コピペ)
- 先ほどコピーしたコンタクトフォームのショートコードを貼り付けて保存
「固定ページにはショートコードを貼り付けるだけで完了なんだけどなぁ…」という方は、上記の4〜5を実施すれば解決すると思います!
早速、1から画面スクショを見ながら解説していきます。
コンタクトフォームを作成
まずは、WordPressにてプラグイン「Contact Form 7」を追加したら、入力フォームをHTMLコーディングします。
今回は仮に「ちびねこ自作入力フォーム」のHTMLを入れておきます。(形式はデフォルトHTMLでもOK!)


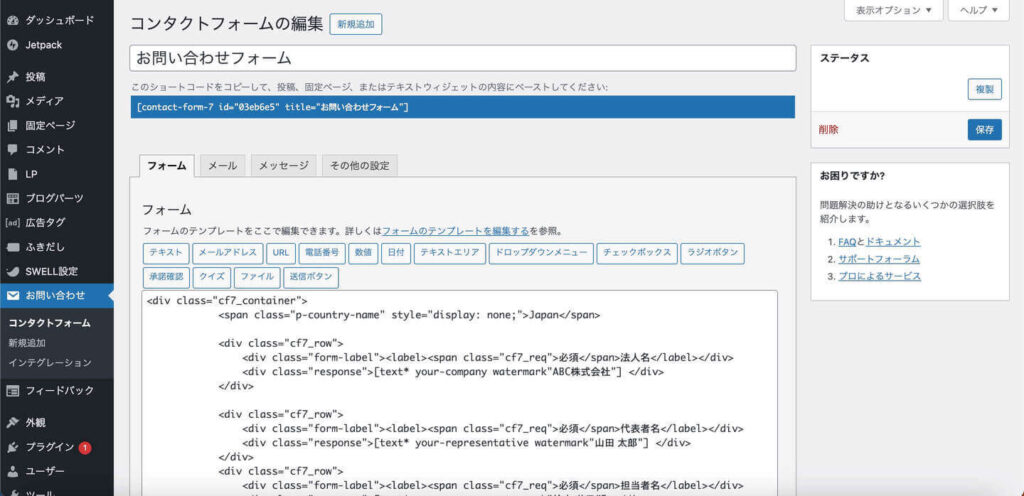
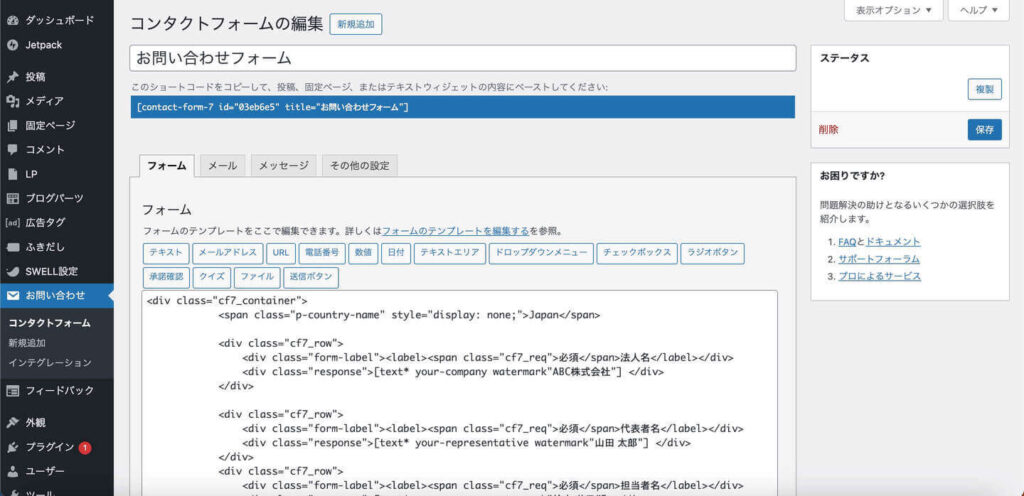
「お問い合わせフォーム」というタイトル下にショートコードが生成されているので、こちらをソースコード(例:front-page.php)にコピーしたいと思います。
ショートコード反映用のPHPを記述
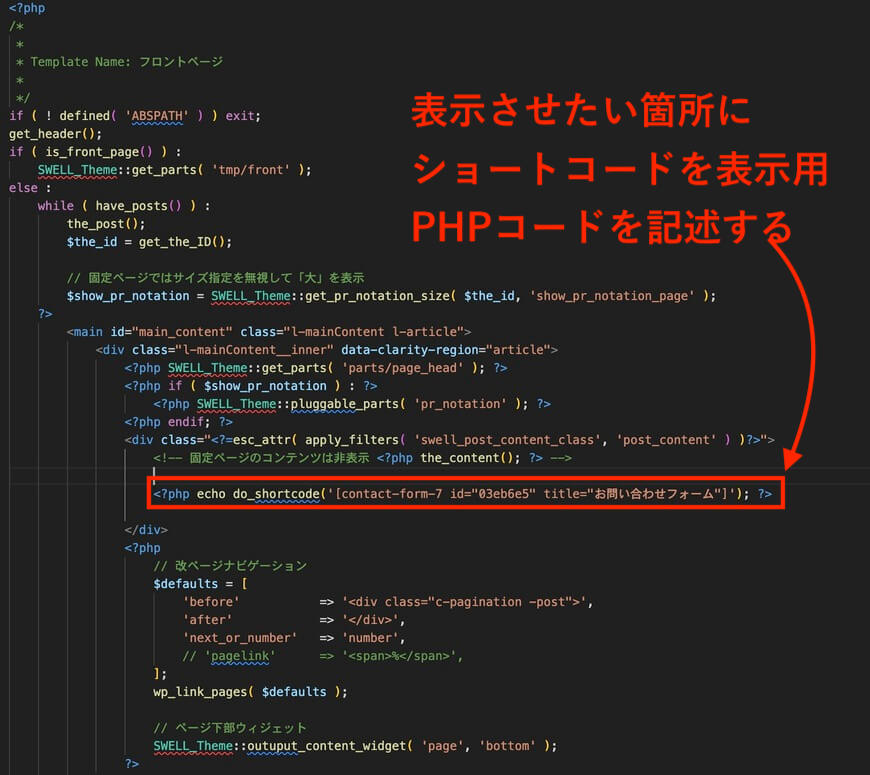
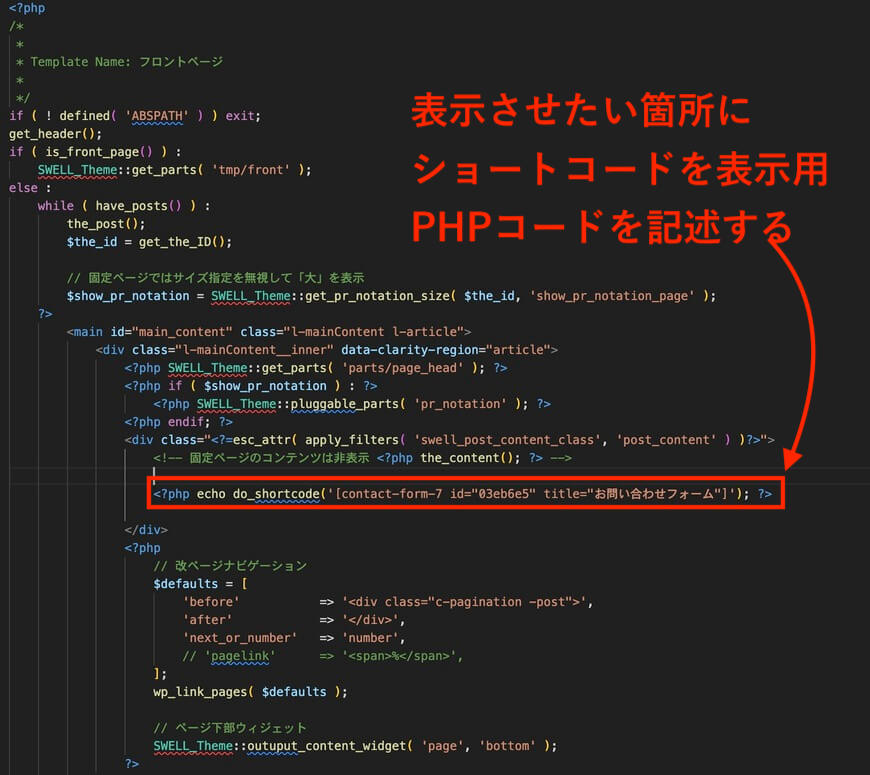
front-page.phpの任意の箇所に、以下PHPコードを貼り付けてください。
<?php echo do_shortcode(''); ?>このPHPコードの''の中にショートコード[この中身はご自身のコード]を追加するとページに表示されるようになります。
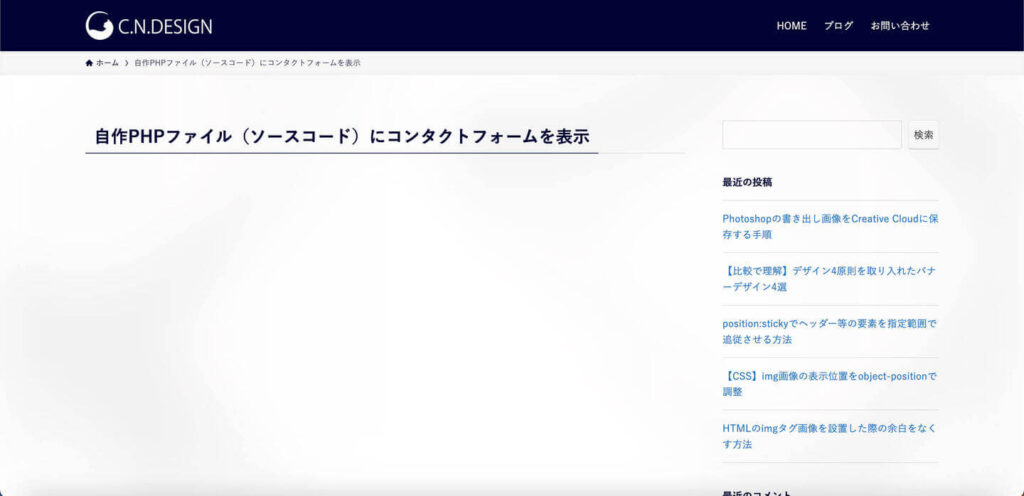
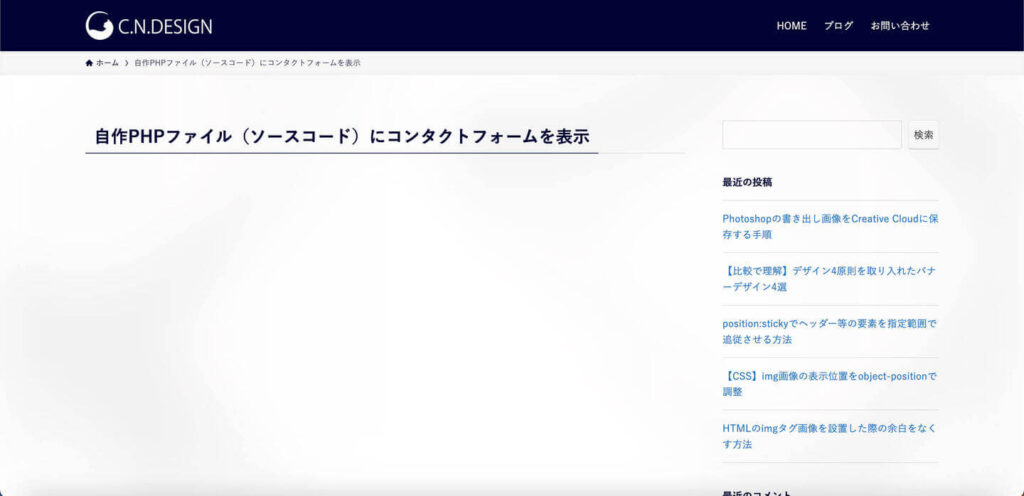
当然ながら、何も書かないと以下のように何も反映されません。


では、front-page.phpにコードを記述(コピペ)していきましょう。
私が設定したコンタクトフォームのショートコードは[contact-form-7 id="03eb6e5" title="お問い合わせフォーム"]なので、先述したPHPコードにコピペします。


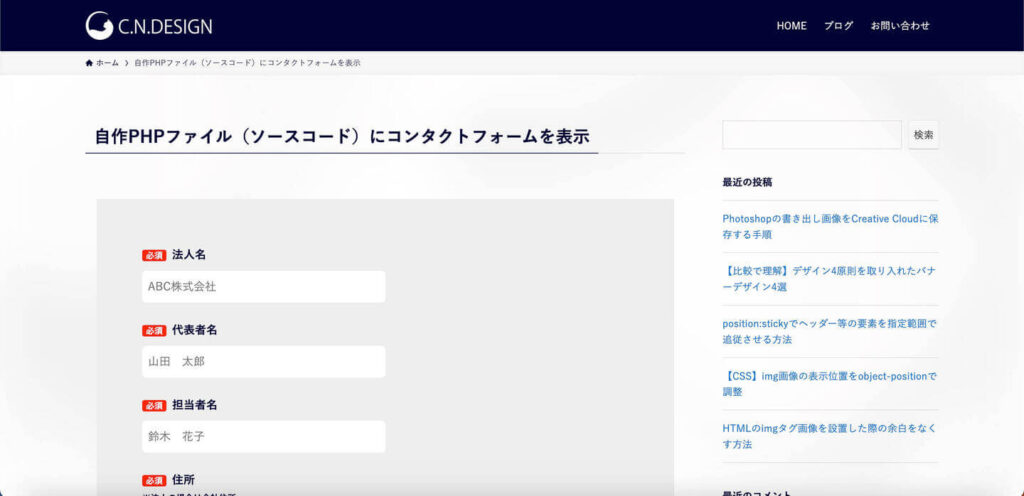
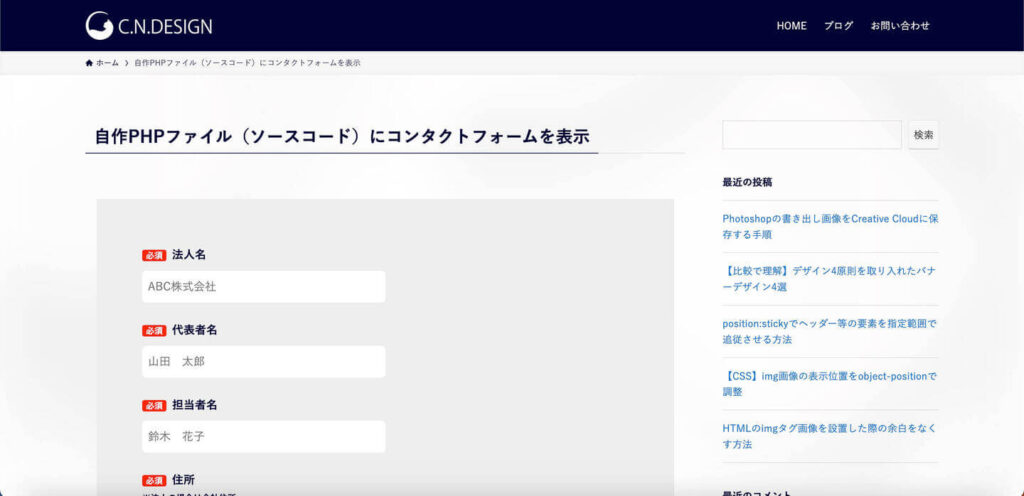
これでコンタクトフォームがページに表示されました!


コンタクトフォームのデザインは「ちびねこ自作」のものなので、ここにはご自身デザインのフォームが表示されるはずです。
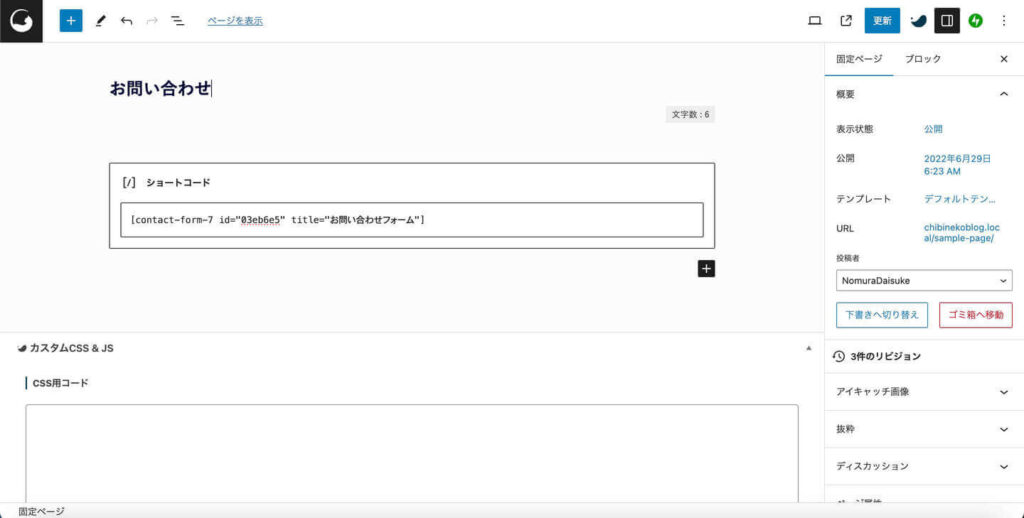
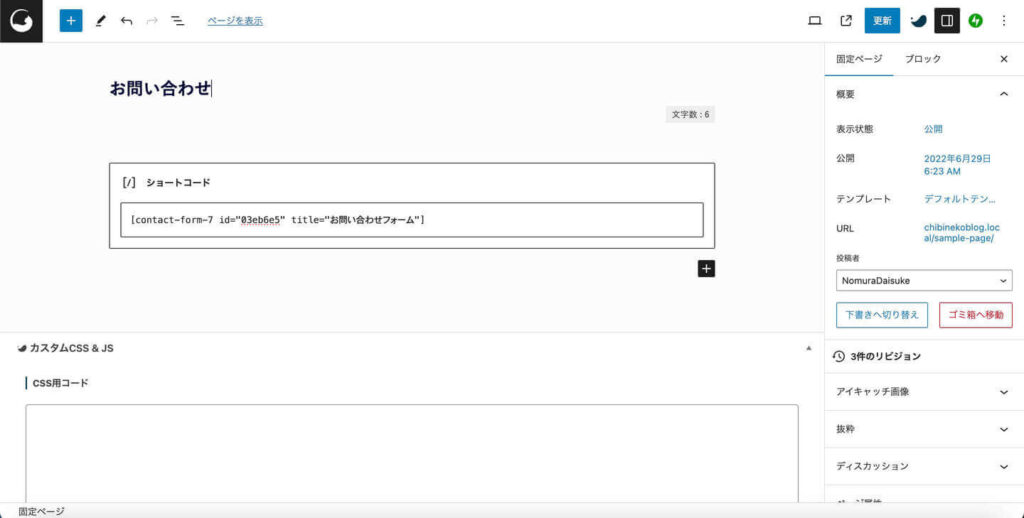
固定ページにコンタクトフォームを表示
「ソースコードって何?」「ブログ運用しかしないから直接コードを書いたりしないよ!」
このようにノーコードでコンタクトフォームを表示させたい場合は、以下のように固定ページを新規追加して、コンタクトフォームのショートコードをベタ貼りするだけでOKです。


何も書いていない「段落」に単に貼り付けるだけなので、めっちゃ簡単ですね♪
まとめ
以上、コンタクトフォームを自作PHPテンプレートファイルのソースコードに埋め込む手順でした。
ショートコード埋め込み用PHPコードは、WordPressのスクラッチ開発(ソースコードを一から書いていく制作スタイル)では欠かせない知識です。
また、「Contact Form 7」では、条件分岐(選択項目により入力フォームのパターンが変更)、入力フォーム確認画面、送信後のサンクス画面を追加する方法もあり、融通の利くプラグインなので知っておくと便利です!



コメント