SEO対策とは何か?と聞くと、「キーワード選定が大事」とか「ドメインパワーが全て」などの常套句が返答率の大半を占拠している印象でしたが、そうは言っても効果の程度がどのようなものかが分かりづらいですよね。
そこで、この記事では2018年から現在まで「アフィリエイトブログで月15〜40万円を収益化」し続けてきた筆者が、これまで山あり谷あり(谷が多いですが…)試した内部SEO対策10選を、最新情報を絡めながらお伝えしていきます。
ブログで数百万円稼いでる!という方々も多くいらっしゃいますが、0→1を目指される場合にはちょうど良いレベル感かなと思います。
飽和したSEOネタで、無限いたちごっこを続けるのはメチャメチャ消耗するので、ぜひ本質を抑えつつ実践していきましょう!
ブログ「オワコン説」は本当なの?
心配されている方の中には、「もはやブログはオワコン乙」というニュアンスの声を何度か聞いたことがあるかと思います。
たしかに、ここ2〜3年の間、Google先生が抜き打ちコアアップデートを精力的に行っているため、「SEO対策やったつもりなのに軒並み順位落ち」「法人サイトラッシュで参入不可」という阿鼻叫喚を年に数回は聞きますし、筆者も何度か廃人になりかけました。
なかには、言い方はアレですけど「記事数も内容もサイト作りもショボい」ポッと出のブログが上位独占していたという、謎現象の立ち会い経験もあり。(チートな中古ドメインの可能性が大きいかなと)
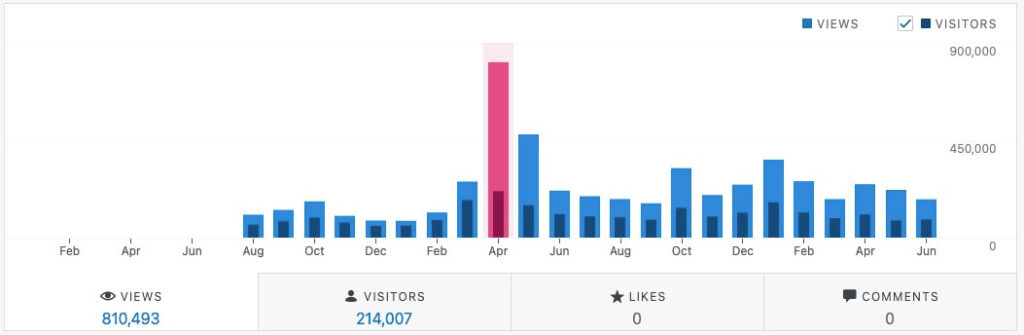
ただ、そんなアクセス数が激落ちした後に、以下5つの内部SEOを実践した結果、幾度か上位に返り咲くことができました。
- 過去記事をリライト
- Topページから3クリック以内に目的記事に到達できるよう内部リンク設定
- PVが伸びた記事のキーワードで横展開
- 結論ファーストの記事構成に変更
- 中古ドメインへの乗り換え

購入した中古ドメインパワーの初動に合わせて、Topページのリニューアルとリライト祭り、Googleアップデートの波乗りができたことが復活要因と考えられます。(2021年1月ドン底時の収益は1万円ちょっとだったかと…)
でも、一番は「(トレンド&競合リサーチしながら)淡々と記事投稿」という鬼継続に尽きますが…(笑)
ともあれ、個人でブログ運用を検討中で、月3万〜10万円くらいの副業収入が欲しい!という場合なら、正しいやり方を身につけさえすれば無問題です。
また、個人事業や企業サイトでブログ運用される場合、自社商品やサービス紹介と併せて「アドセンス広告」による収益化も可能ですので、ぜひチャレンジしていただければと思います。
1)ブログやニュース一覧などを導入
Googleに良質コンテンツと認識されるために重要なのは、「コンテンツの量質」と「更新頻度」。
いわゆる動的コンテンツ「CMS」を導入することで、サイト自体の情報鮮度を担保でき、Googleからも評価を受けやすくなります。
とりわけ今なら「WordPress」でのサイト制作が主流なので、SEOを意識した集客を狙っているのであれば絶対必須です。
※以下、WordPressでの作成を基準としています。
2)タイトルと説明タグの作成
タイトルと説明(ディスクリプション)タグの設定により、検索エンジンに適切なワードで一覧表示されます。
表札(タイトル)が違うと誰の家(何の記事)か分からないのと同様に、Googleのクロール(巡回)時に発見されにくくなるので、適切なタイトル設定を必ず行いましょう。(Googleも推奨)
一方、ディスクリプションタグに入力したテキストは、検索エンジンのタイトル下に表示される説明文で、「このサイトで何が分かるのか」という概要を伝えることができます。
どちらもユーザーにとって「訪問価値があるかどうか」の判断材料になるので、忘れずに設定しましょう。
ちなみに、検索エンジンに表示される文字数には制限があるため、タイトル=30〜41字、ディスクリプションは90〜140字くらいが目安になっています。
3)ogタグの作成
ogタグはSNSでシェアされた時に表示される情報のことで、具体的に「タイトル」「説明文(ディスクリプション)」「画像」の3点があります。
特に、説明文をいかに「端的かつ目を引く内容にまとめるか」が拡散ポイント。
それと、SNSのサービス(Twitter/Instagram/他)ごとに制限文字数が異なる仕様ですが、全てに合わせるのはほぼ不可能なので統一するのが良いです。
- タイトル:30文字以内
- ディスクリプション:100文字以内
設定方法はWordPressの「Yoast SEO」というプラグインで簡単に設定できるので、各SNSでのシェアを狙う場合は、ぜひ利用して見てください。
4)更新日の表示
記事作成日もユーザーがサイト訪問するための判断基準となっています。
仮に、同じタイトルなら3年前よりも3日前に書かれた記事を選びますよね。(もちろん中身は同質という前提)
記事の内容が古いと、現時点では情報が異なる場合もあるので、Googleも最新情報を比較的優先する動きがあります。
もし過去の記事があれば、全て書き直す必要はありませんが、少なくとも更新すべき情報はリライトするのがおすすめです。
市販のWordPressテーマなら、ほぼ更新日の表示が既設されていますが、自作テーマの場合は「WP Last Modified Info」というプラグインならお手軽に設定できます。
5)ディレクトリ構造の設計
ディレクトリとは、「〇〇.com/about/」や「〇〇.com/blog/」といったドメイン配下のページの階層、ならびに「どこからどのページにアクセスできるか」の構造設計のことです。
例えば、「商品一覧」の下層ページに「代表あいさつ」があるのは構造的に不自然だったり、見たいページがTopページから5、6回クリックしないと辿り着かない構造になっていると、SEO評価にも影響が出てきます。
初訪問ユーザーなら尚のことたらい回しにしてしまう恐れもあります。
実際、ユーザーの遷移先が目的ページと異なるため秒で離脱されてしまい、滞在時間もガクンと下がってしまっては勿体無いですからね。
6)ジャンルを特化する
2〜3年以上前にブログ界で流行った「雑記ブログ(ドレンドブログ)」は、現時点ではGoogleからの評価が受けづらくなってきている印象です。(絶対無理!というわけではありません)
その背景には、「E・A・T」というSEOにおける重要概念が関わってきています。
- Expertise:専門性
- Authoritativeness:権威性
- Trustworthiness:信頼性
未だ曖昧な点は多いものの、Googleの傾向性として上記3つを兼ね備えたページを検索上位に優遇しているとされています。
とはいえ、ユーザー軸で考えると、実態不明のサイト管理者が書いた「1ヶ月でビックリする痩せ方をする食べ物トップ20」という記事よりも、専門家が書いた「食事で効果的に痩せる!栄養管理士に聞いたダイエット方法」に信頼を寄せますよね。
同じく、いろんなジャンルが詰め込まれた広く浅いサイトよりも、ユーザーが求めるジャンルに特化したサイト記事の方がじっくり読まれて、回遊率も高まるのでSEO的にも優位に働きます。
「自分には資格も専門性もないから無理か…」という挫折ポイントに思われますよね。
でも、最近流行っているジャンルであれば専門性の格差は比較的小さく、学習内容を記事化していくことで知見を溜められますし、今後もしかしたら広告案件が出てくる可能性もあります。
ニッチでこれから伸び代があるジャンルは何なのかを入手するため、常に1次情報に触れながらリサーチすることが求められますが、新たなEATを確立するチャンスとも捉えられますね。
7)SSL対応
サイトURLで「http」と「https」という2パターンを目にしたことがあるかと思いますが、「https」になっていることがSSL化の証明になります。
SSL化とは「情報の暗号化」という意味で、問い合わせフォームから送信した情報がハッキングされた場合、SSL化されていないと抜き取られた情報が剥き出しになって伝わってしまうリスクがあります。
逆に、SSL化されていれば、もし抜き出されても暗号化されているので情報漏洩を防げるメリットがあります。
有名どころのレンタルサーバー(Xserver、ConoHaなど)を利用されている場合は、コントロールパネルから簡単に設定可能です。
メールフォームを設定されていない場合でも、GoogleからはSSL化の有無はSEO評価にも反映させると公表しています。
もし、検索バーのURL直前に「このサイトは安全ではありません」との表示があった場合は、Googleからのアラートなので早めにSSL化しておきましょう。
8)レスポンシブ対応
モバイル(スマホ)でサイトを開いた時に、PC画面サイズのデザインで表示されている場合、テキストや画像、ボタンなどが小さくて認識しづらいケースがありますよね。
2022年4月時点のNTTドコモの調査では、モバイル所有者の94%*がスマホユーザーと公表され、筆者が運営しているブログの90%以上がモバイルからの閲覧となっている普及状況です。
(*引用:https://www.moba-ken.jp/project/mobile/20220414.html)
高齢者もスマホを利用されていることから、画面上の視認性はますます重要となってきていることから、スマホ画面に合わせたサイトデザイン(レスポンシブ対応)は必須。
レスポンシブ対応がなされているかどうかでも、GoogleはSEO評価に影響が出ることを5年前くらいに明言しているため、まだの場合は早めに変更しましょう。
(参考:https://developers.google.com/search/mobile-sites/mobile-seo/responsive-design?hl=ja)
9)ALT属性の設定
imageタグの画像がユーザーの環境で非表示になってしまった場合に、どのような画像なのかを代替テキストとして表示してくれるのがALT属性です。
例えば、花火大会のブログで肝心の画像が表示されなかった場合、ALT属性に設定(何の画像か書き込み)していれば、画像の箇所に「隅田川花火大会の牡丹花火」などの説明が表示されます。
また、音声ブラウザによってWebサイトのテキストを読み上げてくれるため、目の不自由な方にもどんな画像なのかが認識できます。(=アクセシビリティの向上)
Googleの画像検索でもALT属性の設定有無で、SEO同様に表示順位に影響が出てくるため、画像を埋め込む際には設定をお忘れなく。
10)CVクエリへの動線設計
競合サイトが占めているビッグキーワードで上位表示するのは高難度なので、複合キーワードを掛け合わせて検索ボリュームの少ないニッチな領域で上位を狙うのがおすすめです。
ニッチワードで
結論:ユーザーが泣いて喜ぶ記事を作る?
構造的なお話をする前に記事構成、個人ブログや自社サイト運用に取り組む上で、「誰のどのようなニーズに応えられるか?」という課題解決が肝になります。
間違っても「この件で困っているけど、どうしたらいい?」というユーザーに対して、「ウチの商品おすすめっす!」「このサービス最高っす!」と、いきなり自社商品やアフィリエイト案件の押し売りをするのは控えた方が良いです。
即離脱サイトが完成するので…
アーリーアダプター(トレンド先取り型)なら一定数に効果ありかと思いますが、Googleによりページ滞在時間から「低質コンテンツ」と判断されるリスクも同居しています。
検索結果が3ページ目以降になると、あなたの記事がユーザーに届くことは永遠になくなる可能性大なので、それを避けるために以下を記事構成の参考にしてみてください。
- 傾聴スタンスで寄り添いながら共感 ※さりげなくリンクを添える
- 課題に対する解決案を複数提示(比較表が有効)
- 数ある中から3つor5つに絞って理由と概要を解説(奇数が有効)
- 解決案の詳細をそれぞれ解説(案件があればリンクを貼る)
- さらに解決案を絞り込んで提案(ここは強気でOK)
- 慎重型に向けて関連記事を紹介(回遊率の担保)
たとえ、CV(コンバージョン:成約)に繋がらなくても、同じ目線で親身になって応えてくれる相手に悪い印象は受けないはずなので、サイト自体の認知は残せることになります。
個人の意見ですが、ユーザーが泣いて喜ぶ絵を浮かべながら執筆するとゾーンに入ります。



コメント